13:31 Основные ошибки дизайнеров - часть 4 | |
Несоответствие картинки теме. Как мы уже говорили, картинки – важная составляющая дизайна, которая позволяет привлечь внимание к макету. Но картинки нужно подбирать с умом. Они должны соотноситься с темой макета. Простым примером несоответствия теме может служить реклама одного провайдера интернета:
Если бы мы не знали, чем занимается фирма, чей логотип изображен на борде, едва ли мы догадались бы, на лидерство в какой сфере она претендует. Первой мыслью при виде этого макета у меня была доставка пиццы – мы привозим 5 пицц за раз. Я, кстати, до сих пор так и не понял, что означают эти странные коробки, количеством один, два и пять. Опять же, одна коробка подписана «Два в одном», две коробки – «три в одном», а пять коробок – «четыре в одном». Я едва ли могу дать разумное объяснение этим явлениям, и задумка автора сего шедевра для меня остается покрытой мраком. Если Вам понравилась какая-то картинка, но она совсем не соответствует теме, но ОЧЕНЬ уж хочется ее использовать, попробуйте подвести этой картинкой к теме. Например, Вам очень понравилась курочка, клюющая зернышки, а макет должен быть про банковские услуги, можно попробовать что-то типа «Курочка по зернышку – новая система накопления средств»
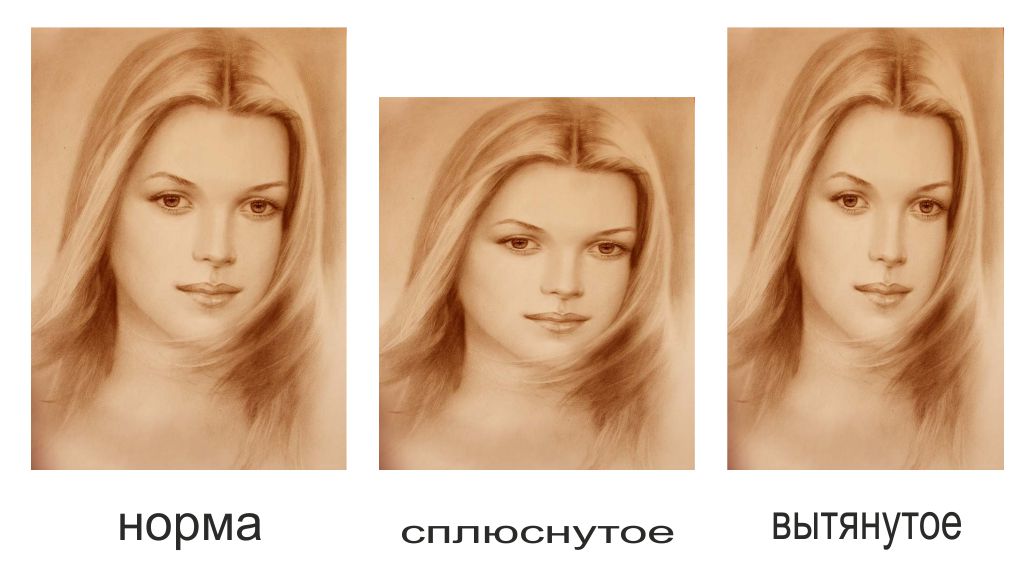
Конечно, тема сильно притянута за уши. Но Вы-таки использовали картинку, которая Вам так понравилась, и Вы смогли несколько выделиться среди конкурентов с их «Депозит под 20%». Низкое качество картинки. Когда мы говорили о растровой графике, в ее минусах мы упоминали, что нельзя увеличивать размер растровой графики без потери качества. Низкое качество картинки будет заметно при печати. Чтобы знать, до какого размера можно увеличивать картинку без потери качества, нужно знать, где будет использован макет. Например, у нас есть изображение размером 800х600 точек (пикселей). Несложно посчитать, что в случае широкоформатной печати среднего качества (разрешение растра 72-100 dpi) изображение может быть 800/100=8 дюймов (около Непропорционально трансформированные объекты. Иногда по неопытности, иногда из-за глюков системы дизайнеры, изменяя размеры того или иного изображения или текстового элемента, нарушают пропорции оного. Если нарушения пропорций незначительны, невооруженным глазом это можно и не заметить. Но иногда (обычно такое допускают неопытные дизайнеры, потому что неверное трансформирование хороший дизайнер сразу заметит и исправит) нарушение пропорций слишком велико, чтобы его не заметить. Неверное трансформирование изображений приводит к вытянутости либо сплюснутости. И если это не художественный прием, то восприятие ухудшается, за счет повышения критичности к такому макету. Конечно, определенная степень нарушения пропорций вполне даже допустима. Некоторые шрифты даже кричат: «Сожми меня!» или «Растяни меня!» Но как и ко всему в этой жизни, к вопросу непропорционального изменения размеров надо подходить с умом и чувством меры.
Рис. 6.14. Непропорциональное трансформирование объекта
Прямоугольная картинка, наложенная на фон без рамки. Еще одна ошибка, которую достаточно часто совершают дизайнеры – наложение картинки без обрамляющих элементов на фон. Эта ошибка, по сути своей не будучи ошибкой, значительно ухудшает вид макета. Даже простая окантовка-прямоугольник значительно повысит художественную ценность изображения в макете. Сравните на следующем рисунке способы оформления:
Рис. 6.15. Варианты оформления изображений. Беспорядочное расположение объектов. Бывают такие дизайнеры, чтобы в макете было много картинок и текста, которые теряются, если клиент просит. И тогда картинки расположены текст в другом месте, в одном месте, а. Сложное для восприятия место, не правда ли? А все почему? Потому что я поменял местами некоторые части предложений. Лучше всего человек воспринимает информацию тогда, когда она четко структурирована. Когда носитель информации, будь то лектор или информационный буклет, передает информацию последовательно, не перескакивая с места на место. Так же и в макете информация должна быть четко расположена в нужной последовательности. Изображения, которые относятся к одной части текста не должны располагаться возле другой. И даже тогда нельзя быть уверенным, что вашу информацию воспримут правильно. Но, по крайней мере, у нее будет гораздо больше шансов. Смещение объекта относительно контура. Когда вы делаете обводки букв и рамки к изображениям следите за последующим перемещением объектов. Иногда дизайнера забывают сгруппировать элементы и перемещают их по отдельности, что может привести к смещению их относительно друг друга. Эта ошибка некритична, но ухудшает эстетический вид макета.
| |
|
| |
| Всего комментариев: 0 | |