12:04 Основные ошибки дизайнера - часть 3 | |
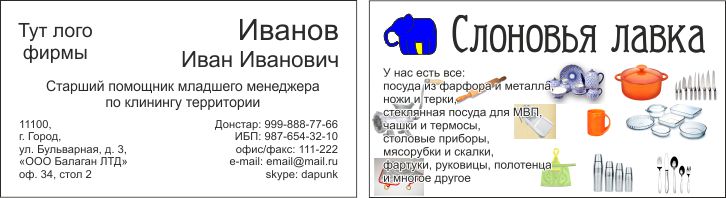
Слишком много текста, картинок. Часто мои клиенты просят на визитках написать побольше информации: виды услуг, график работы, все 15 телефонов, по которым человек может позвонить по интересующему его вопросу. И если клиент настаивает, я-таки рисую подобный макет. Такие визитки я называю визитка-газета. Но я стараюсь переубедить клиента в необходимости таких действий. Как я уже говорил, необходимо учитывать назначение того или иного макета, и исходя из этого выбирать нужную и ненужную информацию. Второй вариант, когда клиенты просят вставить побольше картинок. Например, занимаются люди чем-нибудь вроде «Амвея» и просят, чтоб на их листовках были фотографии и духов, и косметических средств, и моющих средств, и посуды, и прочее.
Рис. 6.7. Слишком много текста, картинок Определенное количество картинок (зависит от формата макета) не только допустимо, но и необходимо. Но всему есть предел. Картинки не должны отвлекать внимания от текста. И уж тем более не должны занимать все поле макета. Текст, перечеркнутый линией. Дизайнер должен внимательно смотреть за наложением разных элементов. Крайне не рекомендуется пересечение текстовых элементов линиями. Как и многие другие ошибки, эта ошибка не критична, но она ухудшает восприятие информации. Особенно это заметно, когда шрифт используется тонкий, и между буквами достаточно большое расстояние, чтобы линия просматривалась по длине всего текстового элемента.
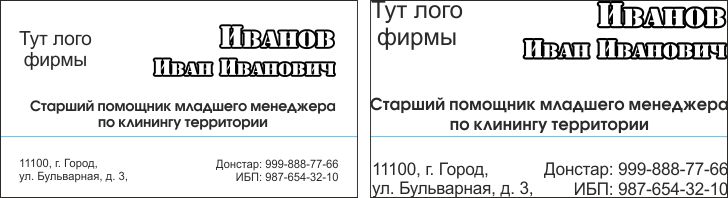
Рис. 6.8. Текст, перечеркнутый линией Если есть возможность, старайтесь располагать тест выше или ниже линий. Отступы. В школе мы не зря чертили поля в тетрадках. Они не только давали нам возможность сделать пометки, но и помогали в форматировании текста. В макете, как и в картине, должна быть ограничивающая рамка, которая позволит визуально отделить макет от фона, и которая позволяет мозгу понять, что информация на макете подана законченная, не обрезанная. Многие начинающие дизайнеры не знают этого, а внутренний голос не подсказывает, что что-то не так, и они с целью увеличения полезного пространства увеличивают текст до самых границ макета. Если графический или текстовый элемент носит декоративный характер, то это вполне допустимо. Но если это важный элемент, то он должен отстоять от края макета на какое-то расстояние.
Рис. 6.9. Макет с отступами и без оных. На примере на первой визитке отступы сделаны, и, несмотря на сравнительно малый размер шрифта, информация воспринимается нормально. На второй визитке я увеличил размер шрифта за счет отступов. И хотя текст стал существенно крупнее, информация стала восприниматься хуже. Я отступы делаю «на глаз». Если все-таки выражать размер в цифрах, то минимальный отступ должен быть где-то 2-3% от размера. Таким образом, на визитке это будет около 2- Абрис с острыми углами. При создании макета в Кореле, мы можем добавить абрис на векторные элементы (в том числе и на текст). На острых углах при определенной толщине абриса, он начинает вылезать из-за графических элементов некрасивым артефактом.
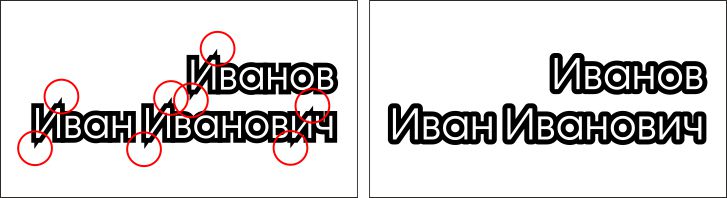
Рис. 6.10. Абрис с острыми углами
Такие моменты надо отслеживать и исправлять. Исправить можно уменьшением толщины абриса или изменением его атрибутов.
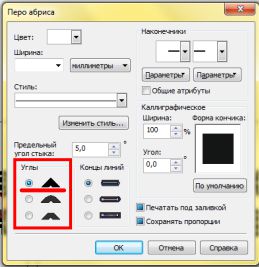
Рис. 6.10. Окно свойств абриса – блок углов
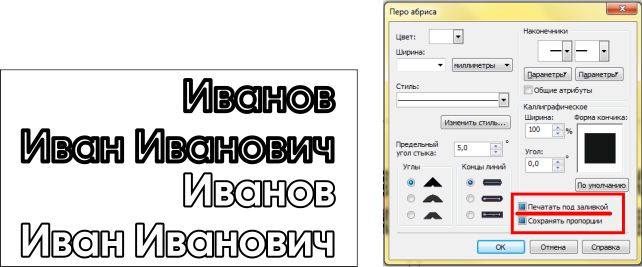
Изменить атрибуты абриса можно в соответствующем меню, переставив переключатель на скругленный угол, или на угол со скошенным абрисом. Печать абриса поверх заливки. Многие начинающие дизайнеры не знают о галочке «Печать абриса под заливкой» в свойствах абриса в программе КорелДро. Это приводит к тому, что обводка «съедает» часть текста или графического элемента.
Рис. 6.11. Печать абриса поверх заливки Вы наверняка замечали порой такие странные буквы. Если Вы работаете в этом редакторе, не забывайте про галочку. | |
|
| |
| Всего комментариев: 0 | |